Antadis propose un panel de méthodologies adaptées aux spécificités de vos projets de créations, de refontes, ou de replatformings, tenant compte du dimensionnement de votre équipe digitale et des différentes parties prenantes (agences et solutions partenaires).
Notre volonté : rendre le projet le plus digeste, fluide et maîtrisable possible. Flexibles, nous n’hésitons pas à imaginer de nouvelles façons de collaborer afin de nous fondre au mieux dans votre organisation lorsque cela s’avère nécessaire.
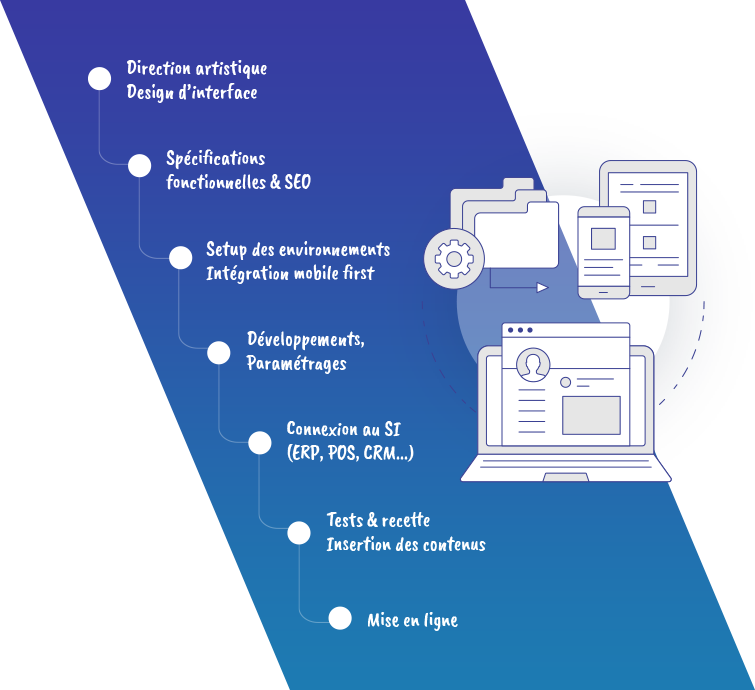
Pour les projets au forfait, lorsque le time to market est court et que le respect du budget et du planning est un impondérable, la méthodologie de Cycle en V s’impose d’elle-même.
Nous y intégrons une phase de conception en amont afin de pouvoir préciser, revoir, définir et modéliser les parcours utilisateurs et les gabarits de votre site, permettant d’affiner le périmètre définitif du futur site tout en s’autorisant à voir plus loin et ainsi anticiper dès le départ les impacts de développements “moins prioritaires”, alors passés en roadmap. Cette méthodologie est idéale lorsque les socles techniques ou les parcours utilisateurs sont vraiment trop obsolètes, ou lorsque le territoire de marque évolue fortement et qu’un “effet wahou” est nécessaire.

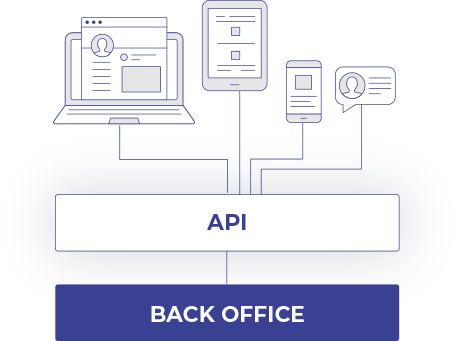
La méthodologie de déploiement continu exige une plus grande agilité côté client comme côté agence, mais présente l’avantage considérable de pouvoir mesurer finement la performance de chaque nouveau gabarit déployé lors des différents sprints. C’est la méthodologie idéale pour la refonte de sites e-commerces matures, dont la préservation du CA existant est un enjeu essentiel.
Nous commençons par une phase de conception permettant de définir la nouvelle ergonomie, le nouveau design et les évolutions fonctionnelles, puis nous déployons gabarit par gabarit, faisant ainsi cohabiter le “nouveau” avec”l’ancien”. Chaque gabarit peut donc ainsi être ABtesté et affiné en fonction de ses performances de conversion.


Antadis intervient régulièrement en collaboration sur des missions d’accompagnement ciblées : refonte ergonomique en partenariat avec d’autres agences techniques ou vos équipes internes, prestations de conseil, d’audits ergonomiques ou techniques, accompagnement au recrutement d’experts pour intégrer vos équipes….

Antadis est adhérent de la Fevad depuis 2018.